marginとpaddingの違い
CSSのデザインやレイアウトをするうえでmarginとpaddingはとても重要な概念です。
にも拘らず、この2つが区別できず、「見た目が思った通りにできてればどちらでも同じ」と考えてる人を見かけます。
marginとpadding、この2つは意味が全然違う事を理解し、CSSのデザインやレイアウトを作成する時、適切な設定を行う事が大事です。
この2つを意識して設定する事で、確実でミスの少ない、メンテナンス性の優れたソースコードを書くことができます。
marginとpaddingの違いをまず理解しましょう。
・marginとは要素の外側の余白、即ち、要素同士の間を空けたい時に使います。
・paddingとは要素の内側の余白、即ち、要素の内側を広げたい時に使います。
では、次のようなサンプルで考えてみましょう。
【テスト用サンプル】
【htmlのソースコード】
|
1 2 3 4 5 |
<nav class="list"> <a href="#">リンク1</a> <a href="#">リンク2</a> <a href="#">リンク3</a> </nav> |
【cssのソースコード】
|
1 2 3 4 5 6 7 8 |
.list { display: flex; } .list a { background-color: #ccccff66; border: solid 1px #cccccc99; } |
【表示サンプル】
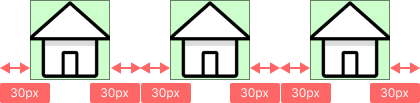
上記のサンプルを解り易く、お家が3件建ってるものと想定してみましょう。

この時、marginは要素の外側ですから、隣同士の要素を離す事ができます。
即ち、お互いの家を離す事と同じです。
例えば、「margin: 30px;」を追記する事は次のようになイメージでしょうか。
見たら解るとおり、自分の家の領域は全く広くなっていません。

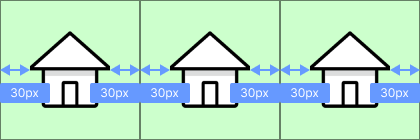
次にpaddingを考えてみましょう。
paddingは要素の内側を広げる事になります。
即ち、自分の家の庭を広げる事と同じです。
例えば、「padding: 30px;」を追記する事は次のようなイメージでしょうか。
こちらも見たら解るとおり、家の領域は大きくなりましたが、隣同士はくっついたままです。

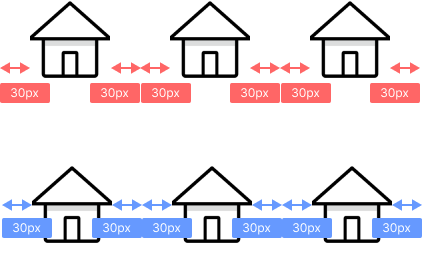
上記2つのサンプルを背景色抜きで並べてみると次のようになります。

このようにmarginを使ってもpaddingを使っても、お互いの家(要素)が離れ、見た目が同じになる事から「どちらで設定しても同じでしょ?」という考え方になってしまいがちですが、家の外(要素の外側)を広くするのと、家の内側(要素内)を広くするのとでは、要素の形、それぞれのレイアウト、は明らかに違う、という事をしっかりと理解するべきです。
今行おうとしてるデザインはお互いを引き離したいのですか?
それともくっつけたまま、内部の領域を増やしたいのですか?
【marginの表示サンプル】
【paddingの表示サンプル】
【まとめ】
margin
- 指定要素の外側に余白を作る
- 要素同士(兄弟関係の要素)を引き離す時に使用する
padding
- 指定要素の内側に余白を作る
- 親子関係の要素を引き離したい時、親要素に使用する
