初めてのスキン作り
あなたがはじめてスキンを作成するのなら、例え簡単といえど迷うでしょう。
そこで、もっとも簡単なサンプルを元にスキン作りの解説をして行きたいと思います。
なお、実際の画面を解説の中で表示する事が難しいので表を使ってイメージを表現します。
スキンのイメージ
まずは、作成する掲示板のイメージがわからないとスキンも作れません。
ただし、わかりやすくするため、本当のスキンではなくあくまでもイメージをお見せします。
|
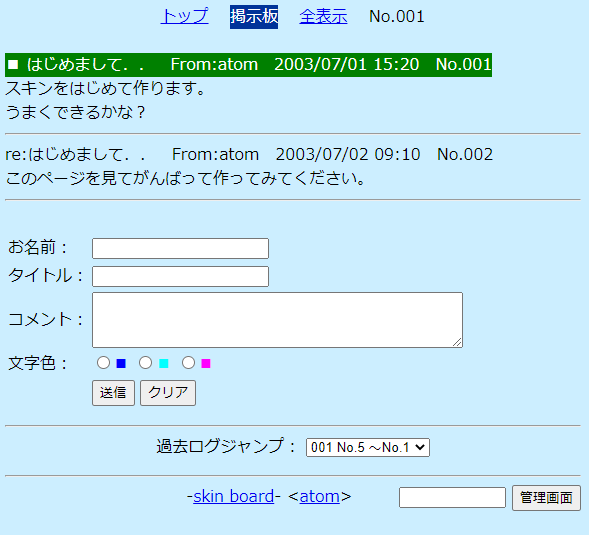
【 スキンサンプル 作成例 】
|
 |
共通部の作成
共通部は、管理画面、検索画面にも使用されます。
作成するのは、タイトルと背景です。
| 【掲示板】 |
この記述は、次のようにしてできます。
ただし、htmlタグ、bodyタグの終了タグだけは、「画面最下部」で記述します。
| <!–skin board skin–> <html> <head> <title>#title#</title> </head> <body bgcolor=”#cceeff”> |
タイトル部(表題)の作成
表題は、通常表示やレス入力、削除確認画面にも使用されます。
この記述は、次のようにしてできます。
|
<!–head–>
<center>
<a href=”#topadr#”>トップ</a>
<span style=”background: #003399; color: #ffffff;”>掲示板</span>
<a href=”#msgdsp#”>全表示</a> No.#count#
</center>
|
スレッド表示部の作成
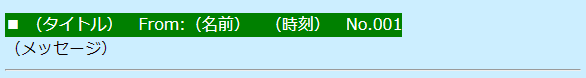
スレッド表示部は、投稿記事の最初のメッセージです。
 |
この記述は、次のようにしてできます。
|
<!–main–>
<br>
<span style=”color : white;background-color : green;”>
■ #subj# From:#name# #date# No.#msgno#
</span>
<br>
<font color=”##tcolor#”>
#comment#
</font>
<br>
<hr>
|
レス表示部の作成
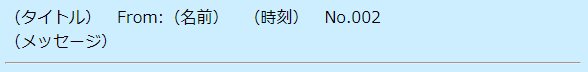
レス表示部部は、レス記事の為のメッセージです。
レスがあるたびに使用されます。
 |
この記述は、次のようにしてできます。
|
<!–msub–>
#subj# From:#name# #date# No.#resno#
<br>
<font color=”##tcolor#”>
#comment#
</font>
<br>
<hr>
|
スレッド終了部の作成
スレッド終了部は、そのスレッドが終了したときに表示される部分です。
特になければ指定しなくてかまいません。
| <!–mend–> |
フォーム部の作成
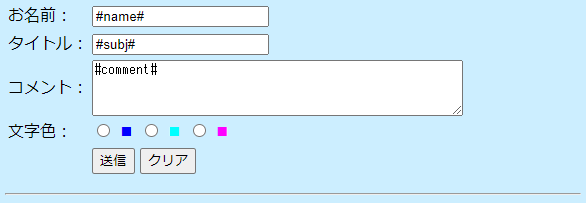
フォーム部は投稿記事の入力部分です。
 |
この記述は、次のようにしてできます。
※下記の記述で明るい紫色の部分は必ず記述してください。
|
<!–form–>
<form action=”#cginam#” method=”post”> <table>
<tbody>
<tr>
<td>お名前:</td>
<td><input type=”text” name=”name” value=”#name#”></td>
</tr>
<tr>
<td>タイトル:</td>
<td><input type=”text” name=”subj” value=”#subj#”></td>
</tr>
<tr>
<td>コメント:</td>
<td><textarea name=”comment” rows=”4″ cols=”50″>#comment#</textarea></td>
</tr>
<tr>
<td>文字色:</td>
<td>
<input type=”radio” name=”tcolor” value=”#tcck0000ff#”>
<font color=”#0000ff”>■</font>
<input type=”radio” name=”tcolor” value=”#tcck00ffff#”>
<font color=”#00ffff”>■</font>
<input type=”radio” name=”tcolor” value=”#tcckff00ff#”>
<font color=”#ff00ff”>■</font>
</td>
</tr>
<tr>
<td> </td>
<td>
<input type=”submit” name=”submit” value=”送信”>
<input type=”reset” name=”reset” value=”クリア”>
</td>
</tr>
</tbody>
</table>
<input type=”hidden” name=”cfgnam” value=”#cfgnam#”>
<input type=”hidden” name=”sknnam” value=”#sknnam#”>
<input type=”hidden” name=”act” value=”#act#”>
<input type=”hidden” name=”count” value=”#count#”>
<input type=”hidden” name=”resno” value=”#resno#”>
<input type=”hidden” name=”parent” value=”#parent#”>
<input type=”hidden” name=”child” value=”#child#”>
</form>
<hr>
|
| cfgnam | スキンボードの環境ファイル名(フリー版では未使用) 将来的な拡張のために記述して置いてください。 |
| sknnam | スキンボードが使用するスキンのファイル名 |
| act(actionの略) | スキンボードの実行処理 |
| count | 投稿内容の記事No |
| resno | レスの際の記事No |
| parent | 投稿内容の親記事No |
| child | 記事Noを指定して表示する際などの指定記事No |
画面最下部の作成
画面最下部は通常表示やレス入力、削除確認画面にも使用されます。
過去ログジャンプ、管理画面に入るためのパスワード入力、著作権部分を記述します。
 |
この記述は、次のようにしてできます。
|
<!–tail–>
<div align=”center”>過去ログジャンプ:#oldjmp#</div>
<br>
<hr>
<table align=”right” border=”0″ cellpadding=”0″ cellspacing=”0″>
<tbody>
<tr>
<td nowrap>
<form action=”#cginam#” method=”post”>
<input size=”10″ type=”password” name=”pwd” maxlength=”8″ value=”#pwd#”>
<input type=”submit” name=”submit” value=”管理画面”>
<input type=”hidden” name=”act” value=”mntdsp”>
</form>
</td>
</tr>
</tbody>
</table>
<center>
<table border=”0″ cellpadding=”0″ cellspacing=”0″>
<tbody>
<tr>
<td width=”140″></td>
<td>
-<a href=”//beginners5.atompro.net/” style=”text-decoration : none; font-weight : bolder;”>skin board</a> – < atom >
</td>
<td></td>
</tr>
</tbody>
</table>
</center>
</body>
</html>
|
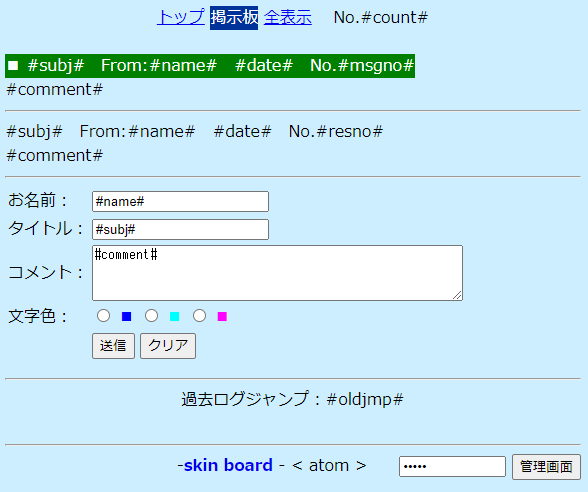
すべてのパーツの結合
今までの記述をエディタもしくはメモ帳を開き、すべて順に記述していきます。
すると次のような画面が作成されます。
| 【#title#】 |
 |
以上の作業で、スキンが作成できました。
名前を「sknbrdf.html」にして保存してください。
