関数について
次に皆さんが迷われるのが「関数」ではないでしょうか?
「関数」とは、よく使われる処理の内容を一つに纏め、簡単な記述で何度でも呼び出しできるような機能です。
1.関数を使う理由
例えばJavascriptを使っていろんな処理を作る時、短いソースコードなら「関数」を使うメリットはあまり感じないかもしれません。
ところがソースコードがどんどん長くなってくると、いくらソースコードを纏まりよく、解り易く書いたとしてもすべてを一度に把握する事が難しくなってきます。
テストの為のソースコードなら10行、20行程度ですから1画面に収まりますが、本格的なソースコードを書いてると100行、200行など当たり前で、場合によっては1,000行、2,000行書くことも珍しくなくなります。
そうなってくると全体的な見通しが悪くなり、どういう手順でそのプログラムが成り立っているのかが把握しづらくなってきます。
また、ソースコードによっては、似たような処理を幾度となく書かないといけない場面も出てきます。
そういった時、一連の作業を本筋から取り出し、まとめ上げたもの、それが「関数」です。
「関数」は名前を付ける事が一般的で、名前だけで、それら一連の作業が実行できてしまいます。
そうする事で、全体的な見通しが解り易くなり、また同じ作業ならその名前を記述するだけでよくなりますので、無駄が減ります。
その結果、メンテナンス性に優れ、ミスの少ない洗練されたソースコードを書く事ができるようになります。
2.関数の作り方と実行方法、使用例
例えば、別ページで紹介してる「配列」を使ったサンプルで、消費税の計算をする処理を作ってみましょう。
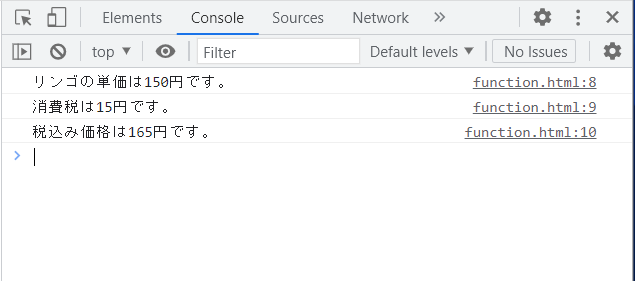
商品名「リンゴ」、単価「150円」、重量「80g」をひとつの配列にし、消費税や税込み価格を表示するサンプルを作ってみます。
【JSのサンプルコード】
|
1 2 3 4 |
let apple = {name: 'リンゴ', price: 150, gram: 80}; console.log(`${apple.name}の単価は${apple.price}円です。`); console.log(`消費税は${apple.price * 0.1}円です。`); console.log(`税込み価格は${apple.price * 1.1}円です。`); |
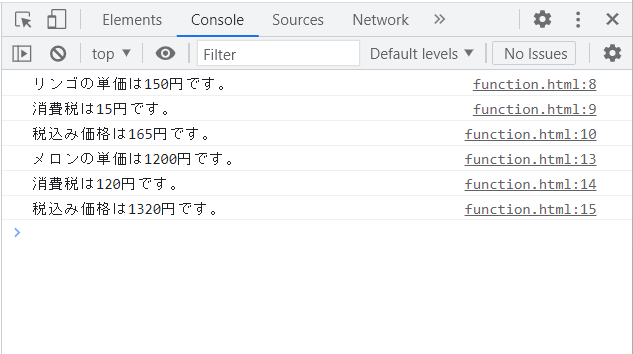
では次に、商品名「メロン」、単価「1,200円」、重量「240g」も同じような表示をしたかったら、同じような記述を、次のように4行増やします。
【JSのサンプルコード】
|
1 2 3 4 |
let melon = {name: 'メロン', price: 120, gram: 240}; console.log(`${melon.name}の単価は${melon.price}円です。`); console.log(`消費税は${melon.price * 0.1}円です。`); console.log(`税込み価格は${melon.pri |
ではこれが、もっと商品が増えたらどうなるでしょう。
毎回同じような記述を何回も繰り返し、その度、変数名を変更していく事になります。
なんか非効率的ですよね?
同じような処理を何度も書く事は冗長的で非効率、作業も増えるし、全体的に見通しが悪くなり、ミスも増え、生産性やメンテナンス性がどんどん悪くなります。
こういった時に「関数」がとてもいい働きをしてくれます。
※プログラミングの世界では、同じ事を繰り返して書かない「DRY原則(Don’t Repeat Your Self)」と言うとても重要な考え方があります。
3.関数を使ってみよう
関数の記述方法は、以前からある「ES5」以前の記述方法と、「ES2015(ES6)」の記述方法があります。
【ES5以前の記述方法】
|
1 2 |
function 関数名() { } |
【ES2015(ES6)の記述方法】
|
1 2 |
const 関数名 = () => { } |
では、前述の、商品が2つあるソースコードを同じ事を繰り返さないように「関数」を使って書き換えてみましょう。
上記2つの商品で同じ記述になるのは「console.log()」を使った表示部分ですよね?
それを関数化します。
こうする事で、冗長性が無くなり、シンプルで見やすく、生産性やメンテナンス効率が上がるようになります。
【JSのサンプルコード】
・ES5以前の記述方法
|
1 2 3 4 5 6 7 8 9 10 11 |
function including_tax(fruit) { console.log(`${fruit.name}の単価は${fruit.price}円です。`); console.log(`消費税は${fruit.price * 0.1}円です。`); console.log(`税込み価格は${fruit.price * 1.1}円です。`); } let apple = {name: 'リンゴ', price: 150, gram: 80}; including_tax(apple); let melon = {name: 'メロン', price: 1200, gram: 280}; including_tax(melon); |
・ES2015(ES6)の記述方法
|
1 2 3 4 5 6 7 8 9 10 11 |
const including_tax = (fruit) => { console.log(`${fruit.name}の単価は${fruit.price}円です。`); console.log(`消費税は${fruit.price * 0.1}円です。`); console.log(`税込み価格は${fruit.price * 1.1}円です。`); }; let apple = {name: 'リンゴ', price: 150, gram: 80}; including_tax(apple); let melon = {name: 'メロン', price: 1200, gram: 280}; including_tax(melon); |
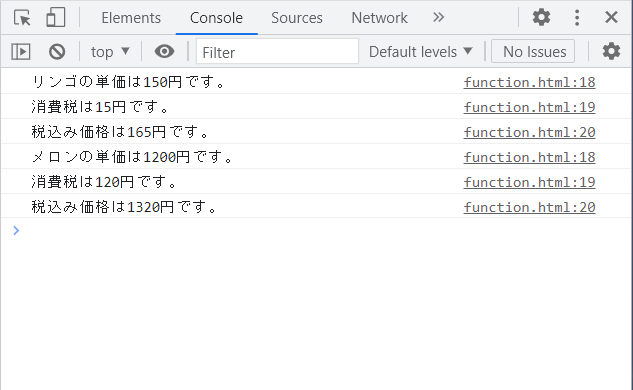
上記の実行結果は次のように、どちらも右の「表示サンプル」と同じになります。
4.関数の解説
関数を使う前は、商品が変わっても、「console.log()」を使って画面表示する記述はほぼ同じでした。
そこで、関数「including_tax」を作り、この共通部分を関数内に移動させました。
次に関数名の直後の「()」は「引数」を記述する場所で、「引数」とは、「関数」に引き渡す変数の事です。
今回「関数」に引き渡したい変数は「apple」と「melon」なので、この2つを引数を使って、「関数」に渡しています。(「including_tax(apple);」、「including_tax(melon);」)
一方、「関数」側はどんな商品にも対応できるように「fruit」と言う変数で受けています。
この中に「apple」や「melon」の情報が入ってきます。
ですから、「関数」内ではすべて「fruit」と言う変数で処理を書いてしまえば、どんな商品が来ても同じように処理する事ができます。
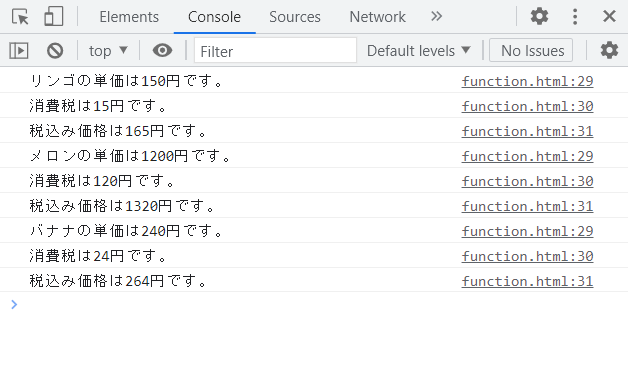
したがって、新たに、商品名「バナナ」、単価「240円」、重量「120g」という商品が増えても、次のように2行記述するだけで済むようになります。