配列について(オブジェクトについて)
Javascriptを習い始めた初学者が最初にぶつかるのが「配列」という言葉ではないでしょうか?
正確にいうと、Javascriptには「配列」と言う概念は無く、すべてオブジェクトになってしまいます。
ただ、最初からオブジェクトの概念で説明し始めますと一気にハードルが上がり、余計に理解できなくなったりしますので、まずは他の言語にある「配列」という概念で説明してみますね。
1.何故配列が必要か?
配列の前に、まず、「変数」は「数字や文字列などを記憶する箱」のようなもので、いろんな処理を行っていく上で、計算結果などを一時的に記憶する時に使われます。
では「配列」とは何かというと、似たような種類の変数を複数纏め、一つのグループとして扱えるようにしたもの、と捉えると解り易いかもしれません。
例えば、「山田」、「田中」、「鈴木」と3人の生徒の名前を、変数を使って記憶した後、画面表示させようとした時、思い浮かぶ方法が次のようなソースコードですよね。
【JSのサンプルコード】
|
1 2 3 4 5 6 |
let name1 = '山田'; let name2 = '田中'; let name3 = '鈴木'; console.log(name1); console.log(name2); console.log(name3); |
ところが、3人の時はまだいいですが、これが40人となった時、80行のソースコードを書かなければならなくなりますね。
これはかなり非効率です。
そこで使われるのが「配列」です。
2.まずは「配列」を覚えよう(単純配列)
※Javascriptに「単純配列」という概念はありませんが、便宜的に(説明の為に)そう呼んでいます。
一つ前のソースコードは一人一人の名前に別々の変数を使ってる処に問題があります。
「配列」を使いますと、次のように、「names」という1つのグループとして纏める事が可能です。
また、個別の名前を取り出したかったら、次のように「0」から始まる番号でそれぞれの名前を表示させることも可能です。
【JSのサンプルコード】
|
1 2 3 4 |
let names = ['山田', '田中', '鈴木']; console.log(names[0]); console.log(names[1]); console.log(names[2]); |
3.次に「連想配列」を覚えよう
※Javascriptに「連想配列」という概念はありませんが、便宜的に(説明の為に)そう呼んでいます。
今度は、「りんご」という商品名、「単価」と「重さ」を記録し、画面表示をするサンプルコードです。
【JSのサンプルコード】
|
1 2 3 4 5 6 |
let name = 'リンゴ'; let price = 150; let gram = 80; console.log(name); console.log(price); console.log(gram); |
ただ、このままだと商品を増やす時、変数名が複雑になります。
そこで、「連想配列」を使いますと、1つの変数内に複数の情報を纏める事ができます。
【JSのサンプルコード】
|
1 2 |
let apple = {name: 'リンゴ', price: 150, gram: 80}; console.log(apple); |
また、複数の商品を記憶したい場合は、最初に説明した「単純配列」の方法を使って次のように記述する事ができます。
【JSのサンプルコード】
|
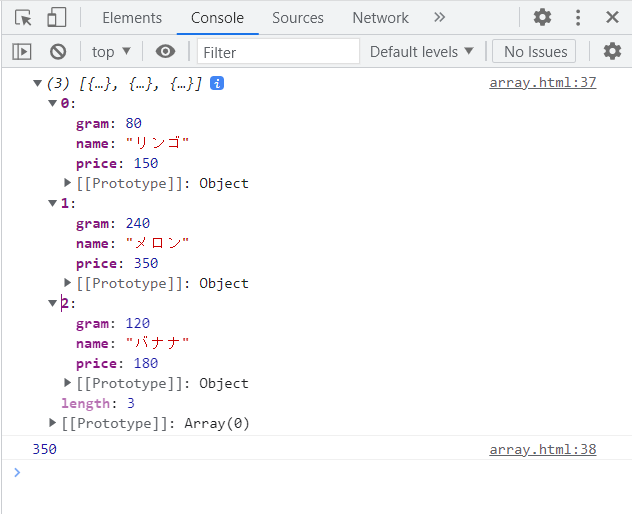
1 2 3 4 5 6 7 |
let fruits = [ {name: 'リンゴ', price: 150, gram: 80}, {name: 'メロン', price: 350, gram: 240}, {name: 'バナナ', price: 180, gram: 120} ]; console.log(fruits); console.log(fruits[1]['price']); |
このような配列の事を多重配列とか二重配列と呼びます。
その為、「メロン」の「単価」を表示させたい場合は、上記のように「console.log(fruits[1]['price']);」と記述します。
4.配列データの連続処理
※Javascriptに「配列」という概念はありませんが、便宜的に(説明の為に)そう呼んでいます。
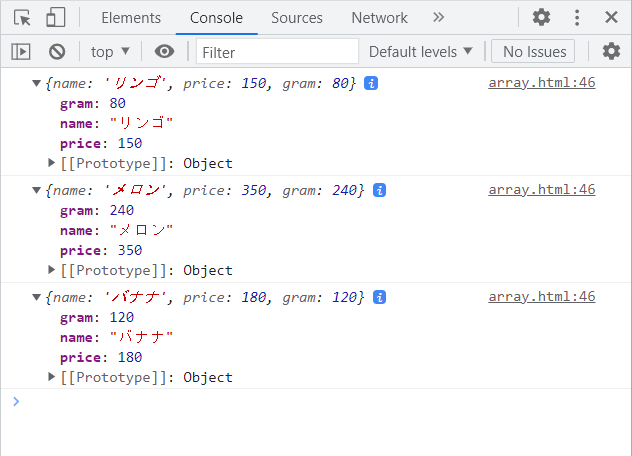
配列内のデータを一つずつ取り出しながら連続で処理したい時は「for (..of..) { }」構文を使うのがとても便利です。
「for (..of..) { }」構文は下記のように、配列内のデータを一つずつ取り出しながら変数にセットしてくれます。