HTML-Lintを使ってコードのチェック
HTML-Lintを使いますとご自分のHTMLのソースコードがチェックできます。※残念ながら、現在どちら↓の「HTML-Lint」も正常に動作していないようです。
ようやく復旧したようです。
Another HTML Lint – Gateway
Another HTML-lint gateway
【W3C】
The W3C Markup Validation Service
HTML-Lintの使い方
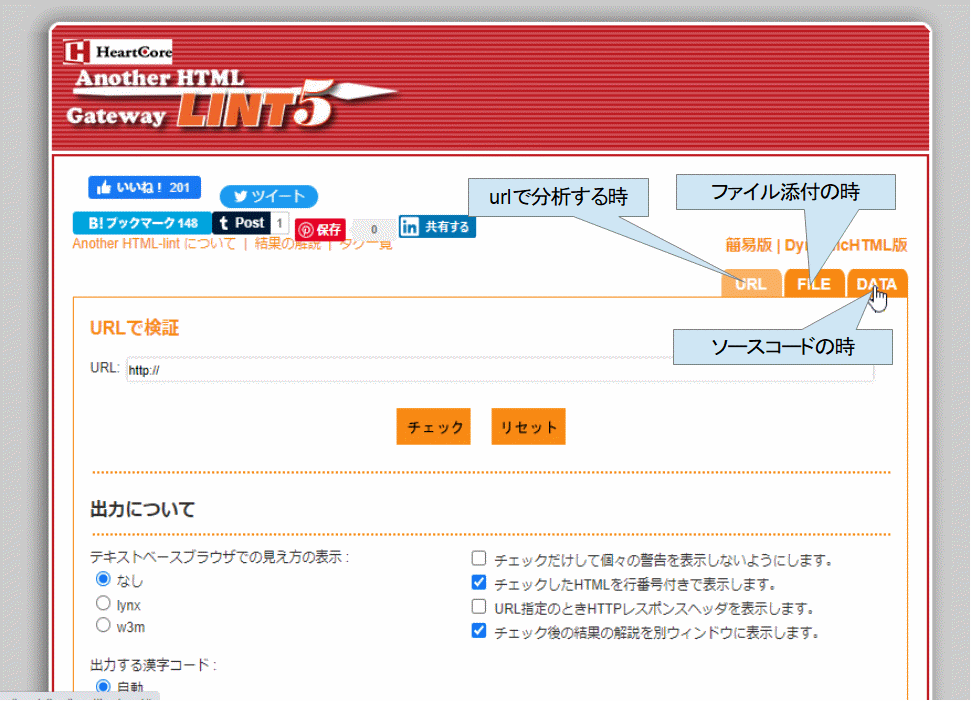
大きく3種類の使い方があります。(添付画像参照)
- URLを指定してチェックする
- ファイルをアップロードしてチェックする
- ソースコードを直接貼り付けてチェックする

ソースコードを張り付けてチェックする
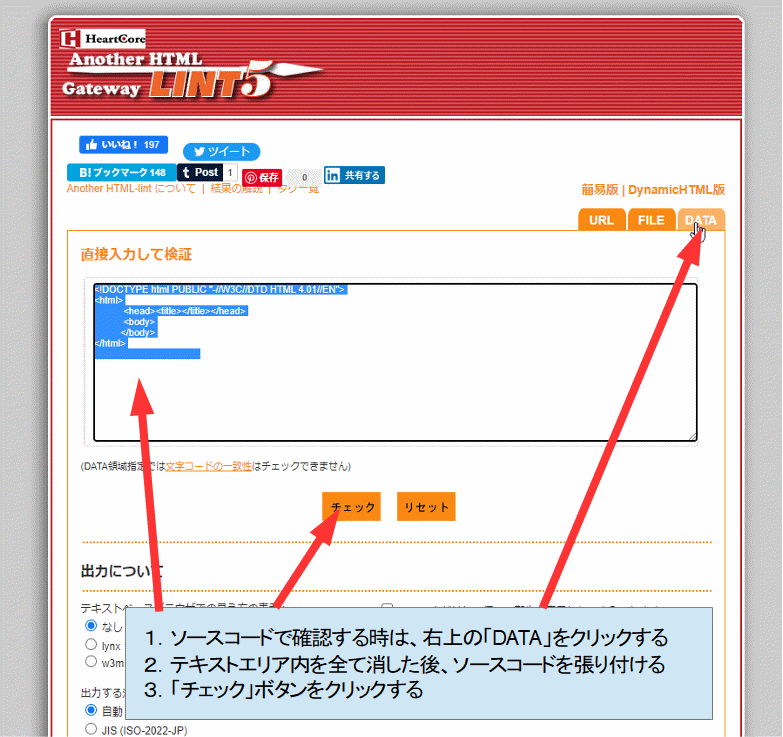
上記3種類の中で「3.」のソースコードを直接貼り付ける方法を説明します。(添付画像参照)
- ページ右上の「DATA」をクリックします
- 入力ボックスの内容を一旦削除し、ご自分のソースコードを張り付けます
- 「チェック」ボタンを押します。

【オプション】
「HTMLヴァージョン」などはソースコードから自動認識しますので、自分で選択する必要はありません。
さらに様々なオプションがありますが、デフォルトのままで充分かと思います。
