レイアウトに重要な要素
ページレイアウトを作成する時、次のようなブロックレベル要素は特に重要です。
- header、main、footer
- nav、article、aside
ではWEBページを作る時、ページレイアウトとしてよく使われている聖杯型を、上記の内容を使って作ってみましょう。
聖杯型のレイアウト
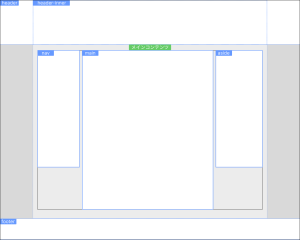
一般的によく使われる聖杯型と言われるページレイアウトは次のようなものです。
そしてこれを作成する為のHTMLソースコードは次のようなものです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ブロックレベル要素を使ったひな型</title> <link rel="stylesheet" href="./css/reset.css"> <link rel="stylesheet" href="./css/block_level.css"> </head> <body> <header class="header"> <div class="header_inner"> headerの領域 </div> </header> <div class="container"> <nav class="nav"> navの領域 </nav> <main class="main"> mainの領域 </main> <aside class="aside"> asideの領域 </aside> </div> <footer class="footer"> footerの領域 </footer> </body> </html> |
「reset.css」は「リセットCSSについて(html5reset.css)」のページで解説している「HTML5 Doctor CSS Reset」を使用してみました。
「block_level.css」は次のように作成しています。
(但し、CSSの設定を解り易くする為、余分なCSSを一部追加しています。)
また、1行目の「文字化け防止」コードはあまり知られてませんが、CSSのソースコードに日本語(漢字など)を既述した際、文字化けによる誤作動を防止するのに有効な手段です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
@charset "utf-8";/*文字化け防止*/ body { background-color: #cccccc; min-width: 1200px; } .header { background-color: #ffffff99; } .header_inner { background-color: #ffffff99; width: 1200px; margin: 0 auto; padding: 20px 0 50px; } .container { width: 1200px; margin: 10px auto; display: flex; } .nav { flex: 1; background-color: #ffffff; border: dotted 2px #000000; padding: 10px; } .main { flex: 4; background-color: #ffffff; margin: 0 10px; border: dotted 2px #000000; padding: 10px; padding-bottom: 500px; } .aside { flex-basis: 200px; background-color: #ffffff; border: dotted 2px #000000; padding: 10px; } .footer { background-color: #ffffffcc; padding: 20px 0; text-align: center; } |
今回作成されたサンプルは次のようなものです。
→表示サンプル