セクショニング要素について
ページ上のレイアウトを決める為のブロックレベル要素は前回説明しました。
→ブロックレベル要素 | 超初心者のWEBサイト作成
また、文章の脈絡を伝える時、書籍などでは「第〇章-第△節-第×項」のように、文章をいくつかの塊として纏めていますよね。
HTML5でこれらを記述する場合、次のようなセクショニング要素が用意されてます。
- nav、article、section、aside
では次のような文章を参考にして、セクショニング要素を使って記述してみましょう。
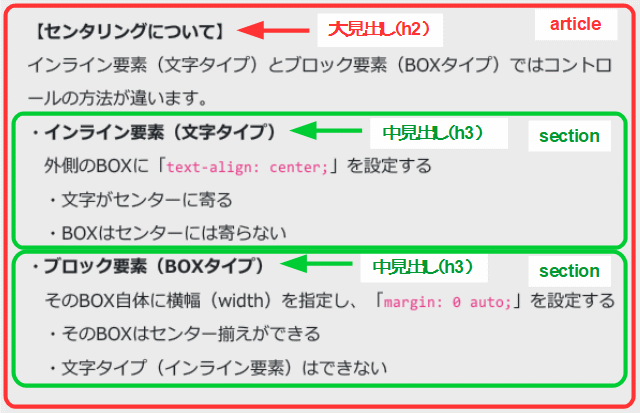
【センタリングについて】
インライン要素(文字タイプ)とブロック要素(BOXタイプ)ではコントロールの方法が違います。
・インライン要素(文字タイプ)
外側のBOXに「text-align: center;」を設定する
・文字がセンターに寄る
・BOXはセンターには寄らない
・ブロック要素(BOXタイプ)
そのBOX自体に横幅(width)を指定し、「margin: 0 auto;」を設定する
・そのBOXはセンター揃えができる
・文字タイプ(インライン要素)はできない
上記の文章を見て、文章の成り立ち(骨格)がどのようになってるか、それを見極められない方も多くいます。
上記の文章は次のような骨格となっています。
その中で、途中にタイトルが2つあり、「インライン要素」と「ブロック要素」について書かれてます。(それぞれ緑枠で囲まれた部分)
したがって、それらはそれぞれの文章の見出しという事になり、「中見出し」となります。
という事は、文章全体の見出しである「大見出し」をh2要素で作成し、その途中にある見出しは「中見出し」としてh3要素で作り、
赤枠の文章全体をarticle要素で囲み、緑枠の個別の文章をsection要素で囲む事で、文章の成り立ち(骨格)を明確に区分けする事ができます。
何故「h1要素」を使わないかというと、「h1要素」はこのページ全体の最も重要な見出しとして使われます。
その為、ページの一番最初に使われ、トップレベルの見出しの為、ページ内で1回しか使わないのが一般的です。
↓そして上記の内容をソースコードに書き直すと次のようになります。
※ただし、下記の内容は一つのサンプルです。(これ以外の記述方法もあります。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<article> <h2>【センタリングについて】</h2> <p>インライン要素(文字タイプ)とブロック要素(BOXタイプ)ではコントロールの方法が違います。</p> <section> <h3>インライン要素(文字タイプ)</h3> <p>外側のBOXに「text-align: center;」を設定する</p> <ul> <li>文字がセンターに寄る</li> <li>BOXはセンターには寄らない</li> </ul> </section> <section> <h3>ブロック要素(BOXタイプ)</h3> <p>そのBOX自体に横幅(width)を指定し、「margin: 0 auto;」を設定する</p> <ul> <li>そのBOXはセンター揃えができる</li> <li>文字タイプ(インライン要素)はできない</li> </ul> </section> </article> |
【HTML参考サイト】
→sectionやarticleの使い分け!セクショニング要素とは? | PLUSONEWEB
→HTMLのsectionとarticleの違いを理解して使い分けよう | マインドステージ