open-iconicについて
便利なアイコンフォントとして「Iconic」がありますが、最近このページが開かなくなりました。
結構便利なサイトだったのですが、ネット検索する内、利用する為の色々な代替案が見つかったのでご紹介します。
上記、見つかりました。(サイト移転されてたようです。)
→Open Iconic, a free and open icon set
また、Googleが作者(Author)の次のようなアイコンも見つかりました。
→Icon Sets • Iconify
ダウンロード形式で設置する方法
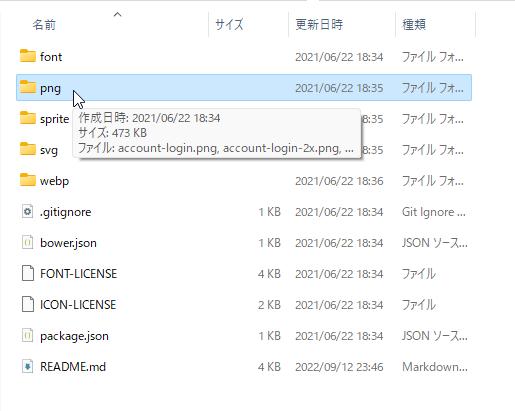
色々探してるうちGithubに同じものが置いてある事が解りました。
→ iconic/open-iconic
png画像を使用する方法
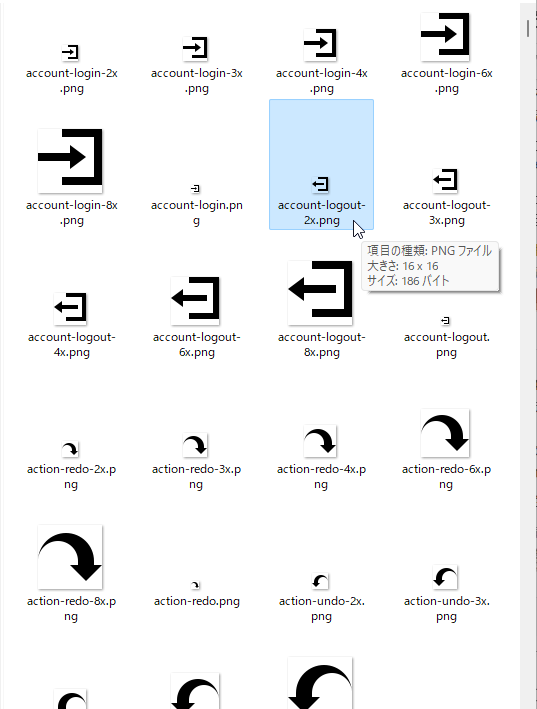
「png」フォルダ内にある画像は、通常の画像と同じ方法でHTMLに埋め込むことができます。
例えば、左の「account-logout-2x.png」を使用したい時は、次のように記述します。
|
1 |
<img src="./img/account-logout-2x.png" alt="ログアウト画像"> |
ファイルパスは、ご自分のサイトに合わせて変更してください。
【htmlのソースコード】
|
1 |
<img src="./img/account-logout-2x.png" alt="ログアウト画像"> |
【表示サンプル】

背景画像(アイコン)として使用する方法
こちらの手順は、以前解説した「アイコンの作り方(画像タイプ)」と同じ手法です。
前述のpng画像を背景画像に使うだけです。
fontファイルを利用する
open-iconicを解凍した直後の「font」フォルダをご自分のフォルダ内に、丸ごとコピーをします。←ここ重要です。
そのフォルダ内の使用したい「css」ファイルをHTMLに組み込みます。
※ファイルパスは、ご自分のサイトに合わせて変更してください。
|
1 2 3 4 5 6 7 8 |
<!-- ↓open-iconic.min.css を使用する場合 --> <link href="/open-iconic/font/css/open-iconic.min.css" rel="stylesheet"> <!-- ↓open-iconic-bootstrap.min.css を使用する場合 --> <link href="/open-iconic/font/css/open-iconic-bootstrap.min.css" rel="stylesheet"> <!-- ↓open-iconic-foundation.min.css を使用する場合 --> <link href="/open-iconic/font/css/open-iconic-foundation.min.css" rel="stylesheet"> |
アイコンを表示させたい時の記述方法は、次のように記述します。
|
1 2 3 4 5 6 7 8 |
<!-- ↓open-iconic.css を使用する場合 --> <span class="oi" data-glyph="icon-name" title="icon name" aria-hidden="true"></span> <!-- ↓open-iconic-bootstrap.css を使用する場合 --> <span class="oi oi-icon-name" title="icon name" aria-hidden="true"></span> <!-- ↓open-iconic-foundation.css を使用する場合 --> <span class="fi-icon-name" title="icon name" aria-hidden="true"></span> |
具体例も記述しておきます。
前述の「account-logout-2x.png」と同じアイコンを表示させたい時は、次のように記述します。
【htmlのソースコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div> <span class="oi" data-glyph="account-logout" title="account-logout" aria-hidden="true"></span> open-iconic.css を使用 </div> <div> <span class="oi oi-account-logout" title="account-logout" aria-hidden="true"></span> open-iconic-bootstrap.css を使用 </div> <div> <span class="fi-account-logout" title="account-logout" aria-hidden="true"></span> open-iconic-foundation.css を使用 </div> |
【表示サンプル】
CDN形式を使う場合
open-iconicのCDNはこちらにあるようです。
→ open-iconic – Libraries – cdnjs
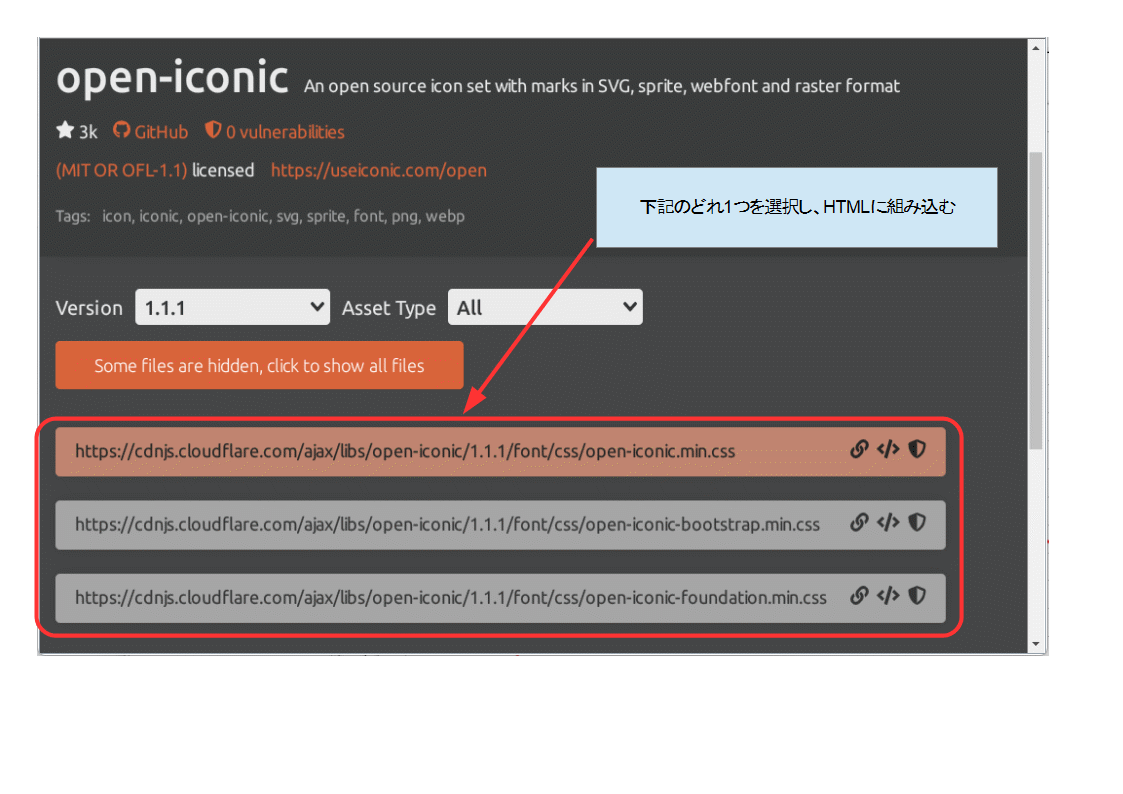
使い方としては、まずCDNをHTMLに組み込む必要があります。
|
1 2 3 4 5 6 7 8 |
<!-- ↓open-iconic.min.css を使用する場合 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/open-iconic/1.1.1/font/css/open-iconic.min.css" rel="stylesheet"> <!-- ↓open-iconic-bootstrap.min.css を使用する場合 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/open-iconic/1.1.1/font/css/open-iconic-bootstrap.min.css" rel="stylesheet"> <!-- ↓open-iconic-foundation.min.css を使用する場合 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/open-iconic/1.1.1/font/css/open-iconic-foundation.min.css" rel="stylesheet"> |
次に表示したいアイコンをHTMLに記述する必要があります。
※こちらについては前述の「ダウンロード形式」と同じです。
【htmlのソースコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div> <span class="oi" data-glyph="account-logout" title="account-logout" aria-hidden="true"></span> open-iconic.css を使用 </div> <div> <span class="oi oi-account-logout" title="account-logout" aria-hidden="true"></span> open-iconic-bootstrap.css を使用 </div> <div> <span class="fi-account-logout" title="account-logout" aria-hidden="true"></span> open-iconic-foundation.css を使用 </div> |
【表示サンプル】
CDN形式の画像を使う場合
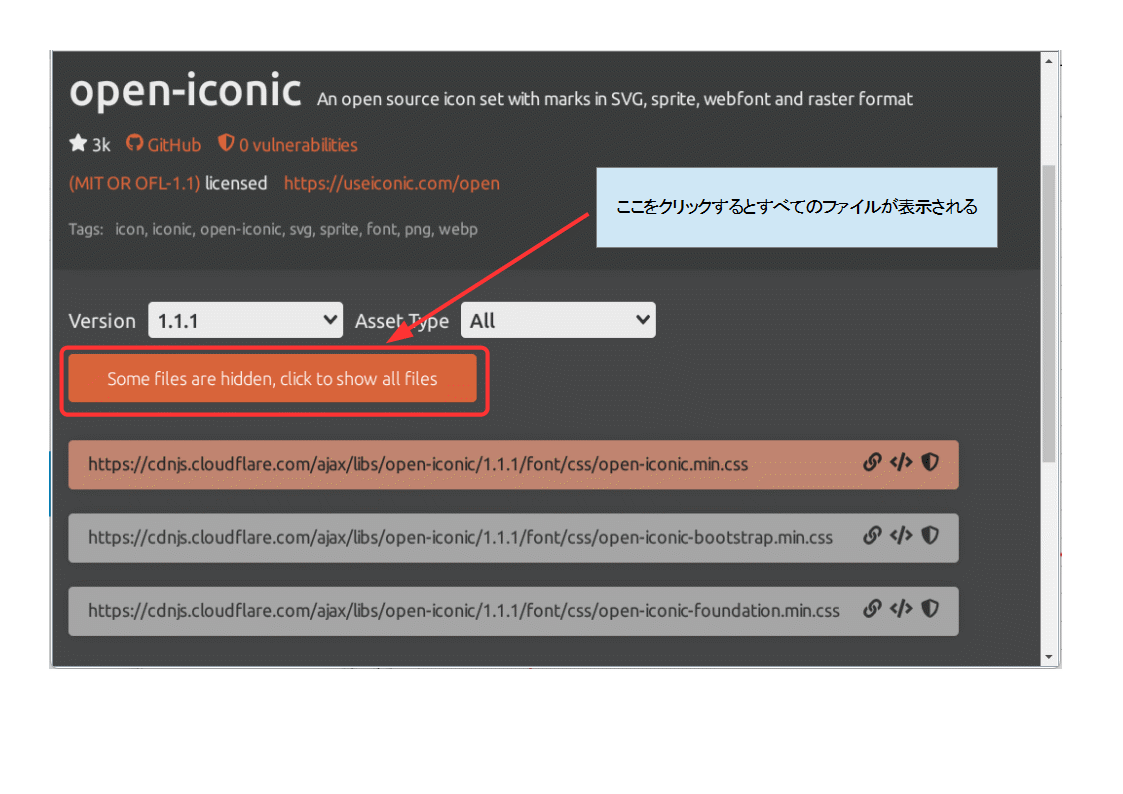
CDNを提供している上記のサイトを表示します。
→ open-iconic – Libraries – cdnjs
【htmlのソースコード】
|
1 |
<img src="https://cdnjs.cloudflare.com/ajax/libs/open-iconic/1.1.1/png/account-logout-2x.png" alt="ログアウト画像"> |
【表示サンプル】