Font Awesomeの使い方
便利なアイコンフォント「Font Awesome」の使い方について説明してみます。
ダウンロード形式で設置する方法
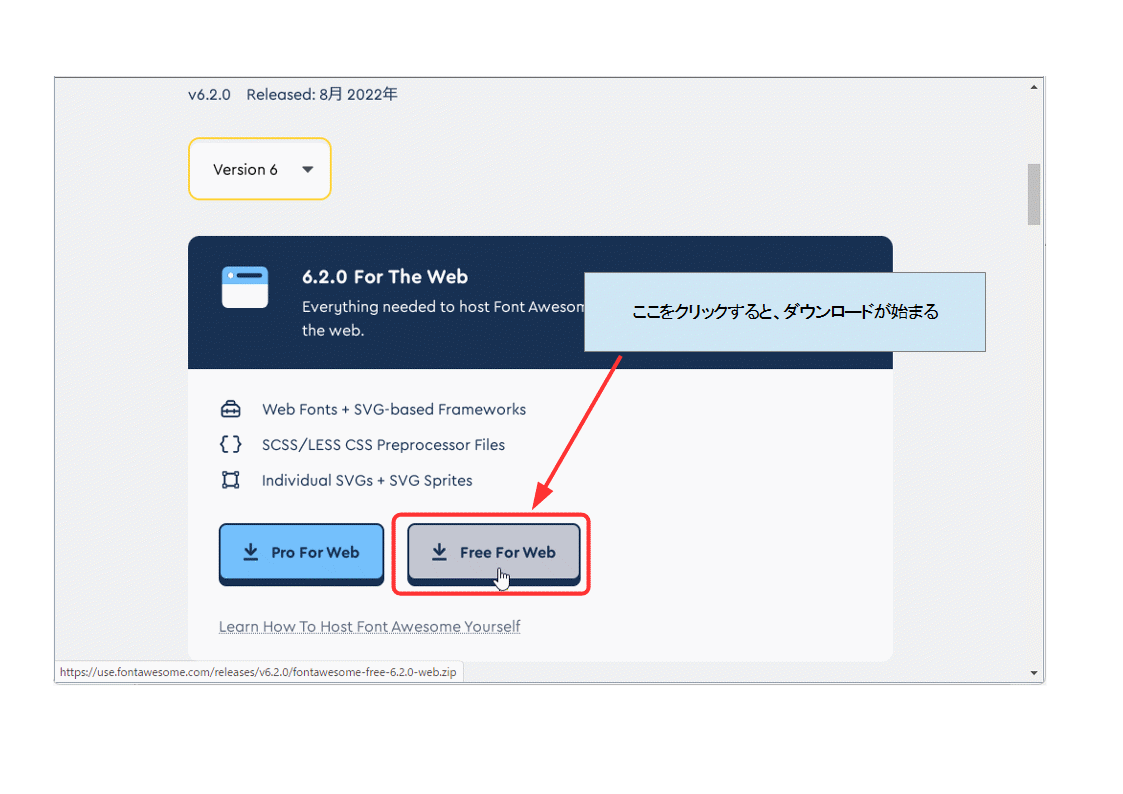
まずは「Font Awesome」をダウンロードする為に次のページを開きます。
→ Download Font Awesome Free or Pro for the Web or Desktop
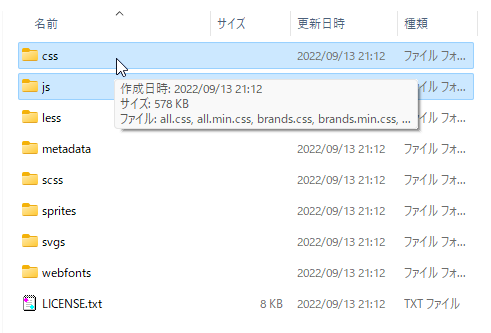
- ダウンロードしたファイルを解凍すると左のようなフォルダ、ファイルが作成されます。
- これらすべてのフォルダやファイルを丸ごと、使用したいフォルダ内にコピーします。
(親フォルダを指定し、コピーしたほうが楽ですし、管理しやすくなります。)
Font Awesome の css、あるいはJS を組み込む
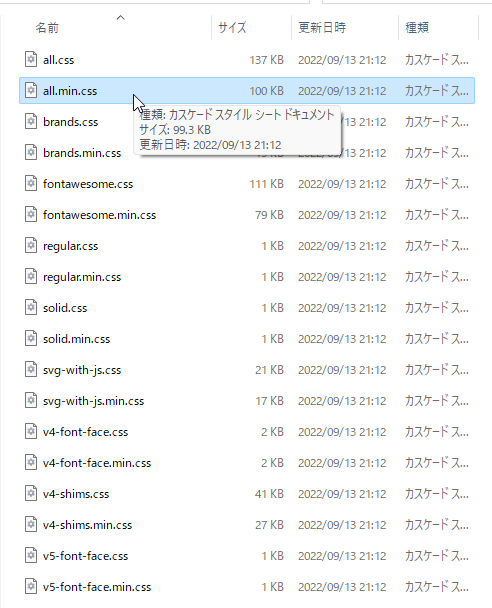
「css」フォルダ内にある「all.min.css」をHTMLに埋め込みます。
|
1 2 |
<!-- all.min.css を使用する場合 --> <link rel="stylesheet" href="./fontawesome-free-6.2.0-web/css/all.min.css"> |
ファイルパスは、ご自分のサイトに合わせて変更してください。
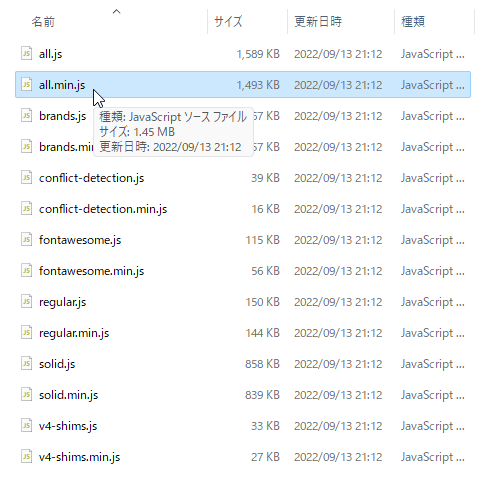
あるいは、「js」フォルダ内にある「all.min.js」をHTMLに埋め込みます。
|
1 2 |
<!-- all.min.js を使用する場合 --> <script defer src="./fontawesome-free-6.2.0-web/js/all.min.js"></script> |
ファイルパスは、ご自分のサイトに合わせて変更してください。
HTMLでアイコンとして使用する方法
「Font Awesome」のサイトで、アイコン取得の為のページを表示します。
→ Icons | Font Awesome
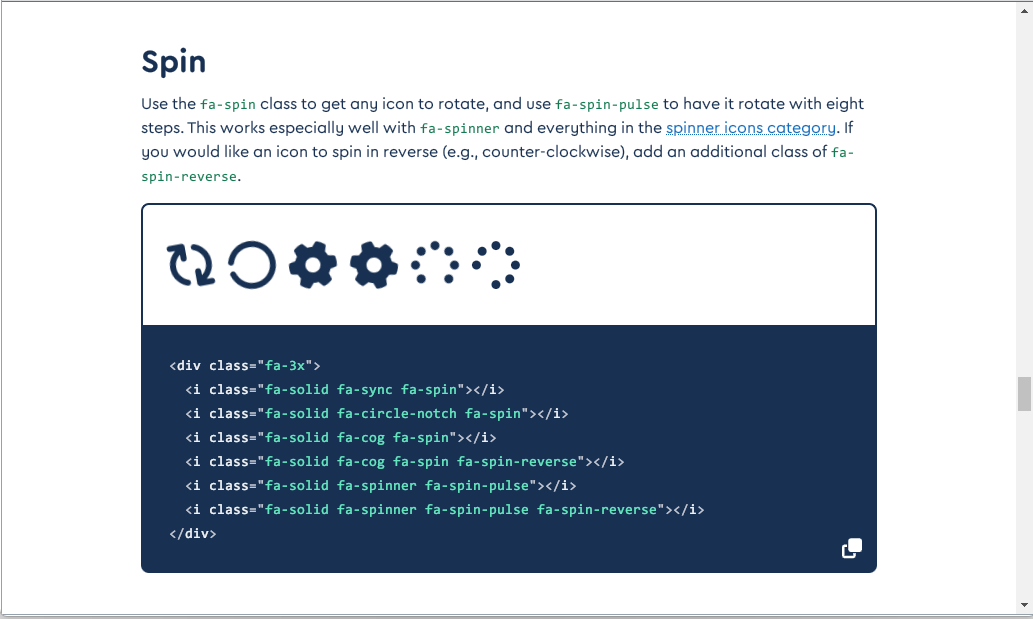
アイコンを表示する為のソースコードを取得する
上述のアイコンを表示させたい時の記述方法は、次のようになります。
|
1 2 |
<i class="fa-solid fa-user"></i> <i class="fas fa-sync fa-spin"></i> |
【htmlのソースコード】
|
1 2 |
<i class="fa-solid fa-user"></i> <i class="fas fa-sync fa-spin"></i> |
【表示サンプル】
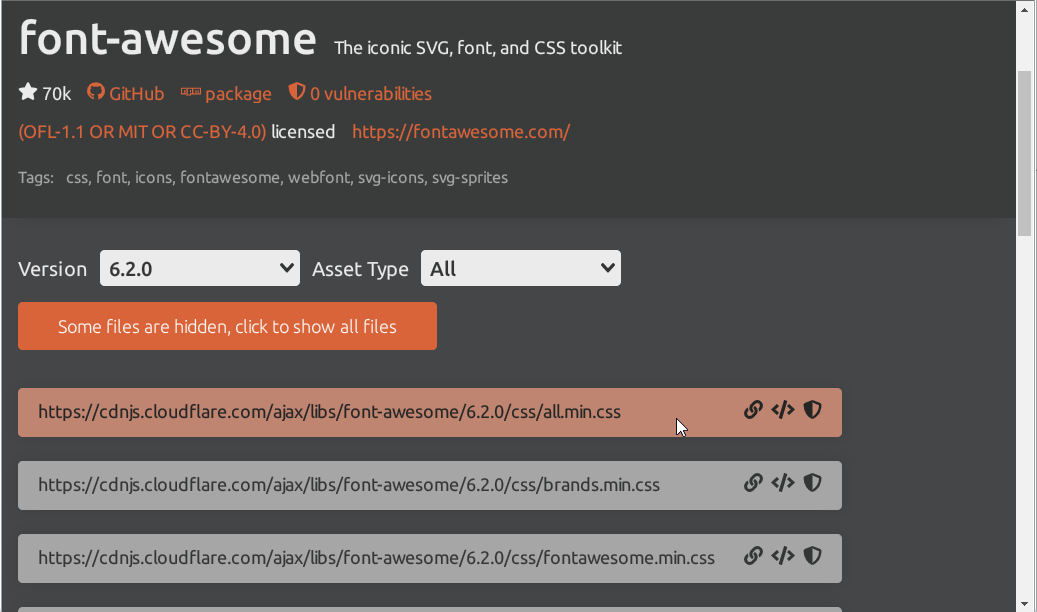
CDN形式を使う場合
Font Awesome のCDNはこちらにあるようです。
→ font-awesome – Libraries – cdnjs
使い方としては、まずCDNをHTMLに組み込む必要があります。
|
1 2 3 4 5 |
<!-- all.min.css を使用する場合 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <!-- all.min.js を使用する場合 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/js/all.min.js" integrity="sha512-naukR7I+Nk6gp7p5TMA4ycgfxaZBJ7MO5iC3Fp6ySQyKFHOGfpkSZkYVWV5R7u7cfAicxanwYQ5D1e17EfJcMA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> |
次に表示したいアイコンをHTMLに記述する必要があります。
※こちらについては前述の「ダウンロード形式」と同じです。
【htmlのソースコード】
|
1 2 |
<i class="fa-solid fa-user"></i> <i class="fas fa-sync fa-spin"></i> |
【表示サンプル】